京东商城小程序:8大商品列表页面一览
文章目录
一、前言介绍
二、创建goodlist 分支(选读*)
三、商品列表搜索数据请求
四、调取接口获取列表数据
五、渲染商品列表页面
六、将商品item组件封装为自定义组件
七、使用过滤器处理商品价格
八、上拉加载更多数据
九、设置节流阀控制数据请求
十、判断是否加载数据完毕
十一、 上拉刷新效果
十二、配置列表项链接跳转
十三、分支的提交
十四、小结
一、前言介绍
主要是有三种方式进入到商品页面
- 商品楼层点击(传参query 查询)
- 分类页面点击(传参cid 分类)
- 搜索页面点击(传参query查询)
添加商品页面编译模式
二、创建goodlist 分支(选读*)
git checkout -b goodlist1三、商品列表搜索数据请求
商品列表搜索
- 请求路径:https://请求域名/api/public/v1/goods/search
- 请求方法:GET
- 请求参数
|
参数名 |
参数说明 |
备注 |
|
query |
查询关键词 | |
|
cid |
分类ID |
可选 |
|
pagenum |
页数索引 |
可选默认第一页 |
|
pagesize |
每页长度 |
可选默认20条 |
- 响应数据
{ "message": { "total": 2058, "pagenum": "1", "goods": [ { "goods_id": 57332, "cat_id": 998, "goods_name": "400毫升 海鲜食品冷藏冰包 注水冰袋医用冰袋户外冷藏保鲜熟食冷藏反复使用(10个装)", "goods_price": 14, "goods_number": 100, "goods_weight": 100, "goods_big_logo": "http://image4.suning.cn/uimg/b2c/newcatentries/0070083251-000000000168369396_1_800x800.jpg", "goods_small_logo": "http://image4.suning.cn/uimg/b2c/newcatentries/0070083251-000000000168369396_1_400x400.jpg", "add_time": 1516662792, "upd_time": 1516662792, "hot_mumber": 0, "is_promote": false, "cat_one_id": 962, "cat_two_id": 981, "cat_three_id": 998 }, { "goods_id": 57194, "cat_id": 992, "goods_name": "亿力洗车工具汽车美容用品海绵刷不伤车漆擦车海棉清洁海绵", "goods_price": 29, "goods_number": 100, "goods_weight": 100, "goods_big_logo": "", "goods_small_logo": "", "add_time": 1516662312, "upd_time": 1516662312, "hot_mumber": 0, "is_promote": false, "cat_one_id": 962, "cat_two_id": 980, "cat_three_id": 992 } ] }, "meta": { "msg": "获取成功", "status": 200 }}12345678910111213141516171819202122232425262728293031323334353637383940414243444546- data 定义数据存贮参数
<script> export default { data() { return { title:'', // queryobject queryObj: { query: '', cid:"", // 页面 pagenum: 1, // 数据条数 pagesize: 10 } }; }, onLoad(options){ console.log(options) this.title = options.name this.queryObj.query = options.query || '' this.queryObj.cid = options.cat_id || '' },12345678910111213141516171819202122四、调取接口获取列表数据
- data定义数据存贮
- onload 加载函数
- 定义数据调取函数
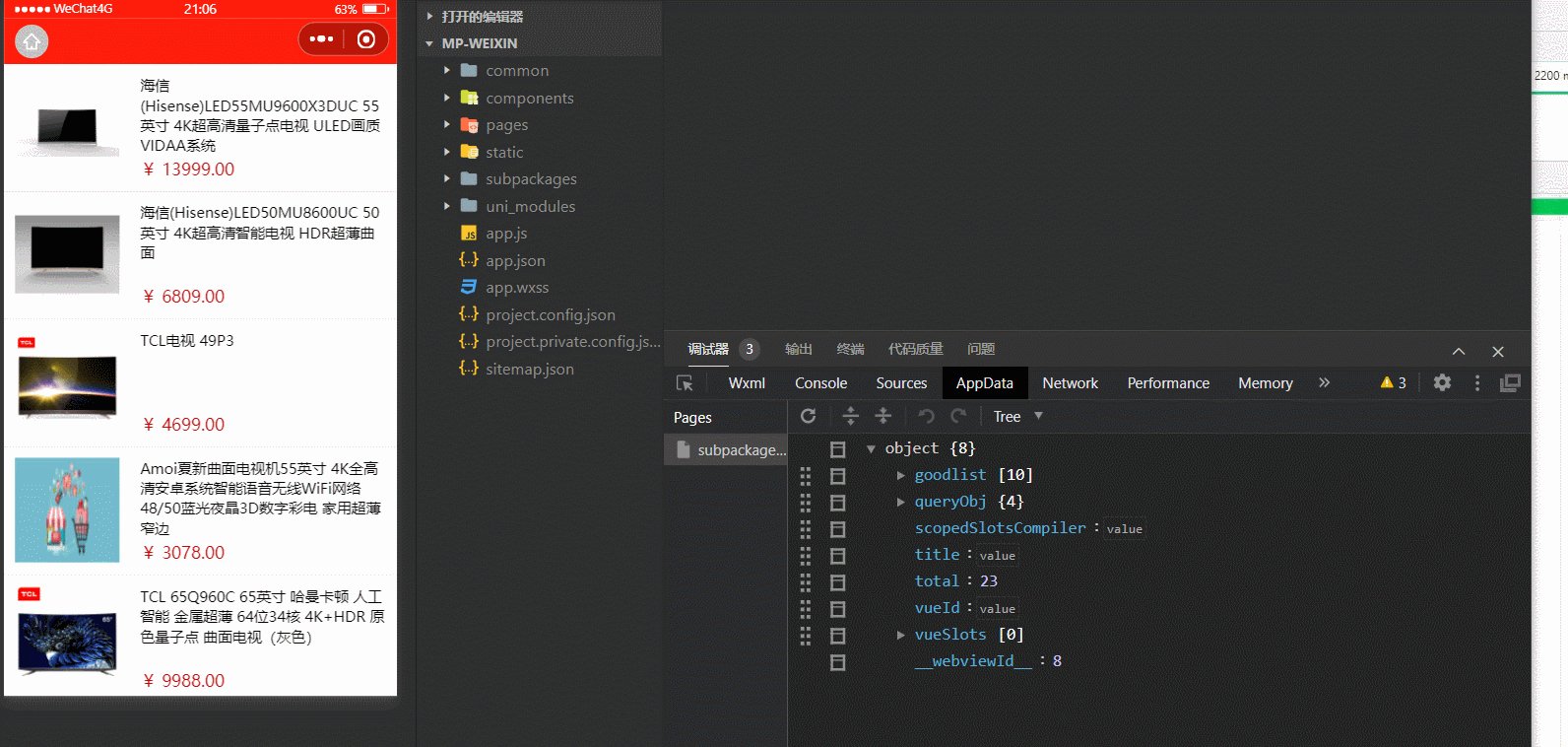
<script> export default { data() { return { goodlist: [], // 总的商品数 total: 0 }; }, onLoad(options){ this.getGoodlist() }, methods: { async getGoodlist(){ const {data:res} = await uni.$http.get('/api/public/v1/goods/search',this.queryObj) console.log(res) if (res.meta.status != 200) return uni.$showMsg("数据调取失败") this.goodlist = res.message.goods this.total = res.message.total } }123456789101112131415161718192021五、渲染商品列表页面
- 由于有些图片无法显示,定义一个默认图片
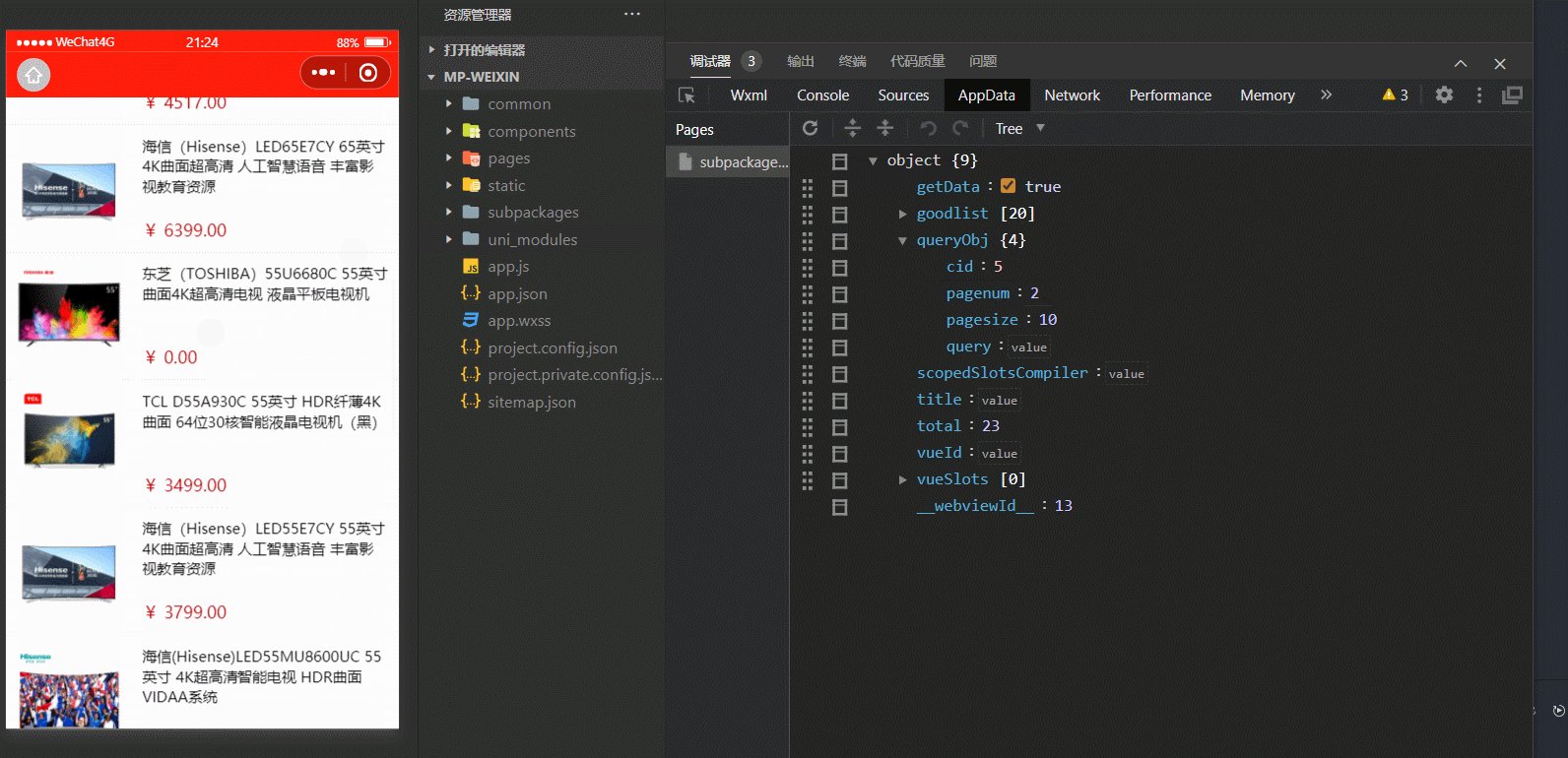
// 默认图片 defaultimg: "your image url"12- wxml 结构
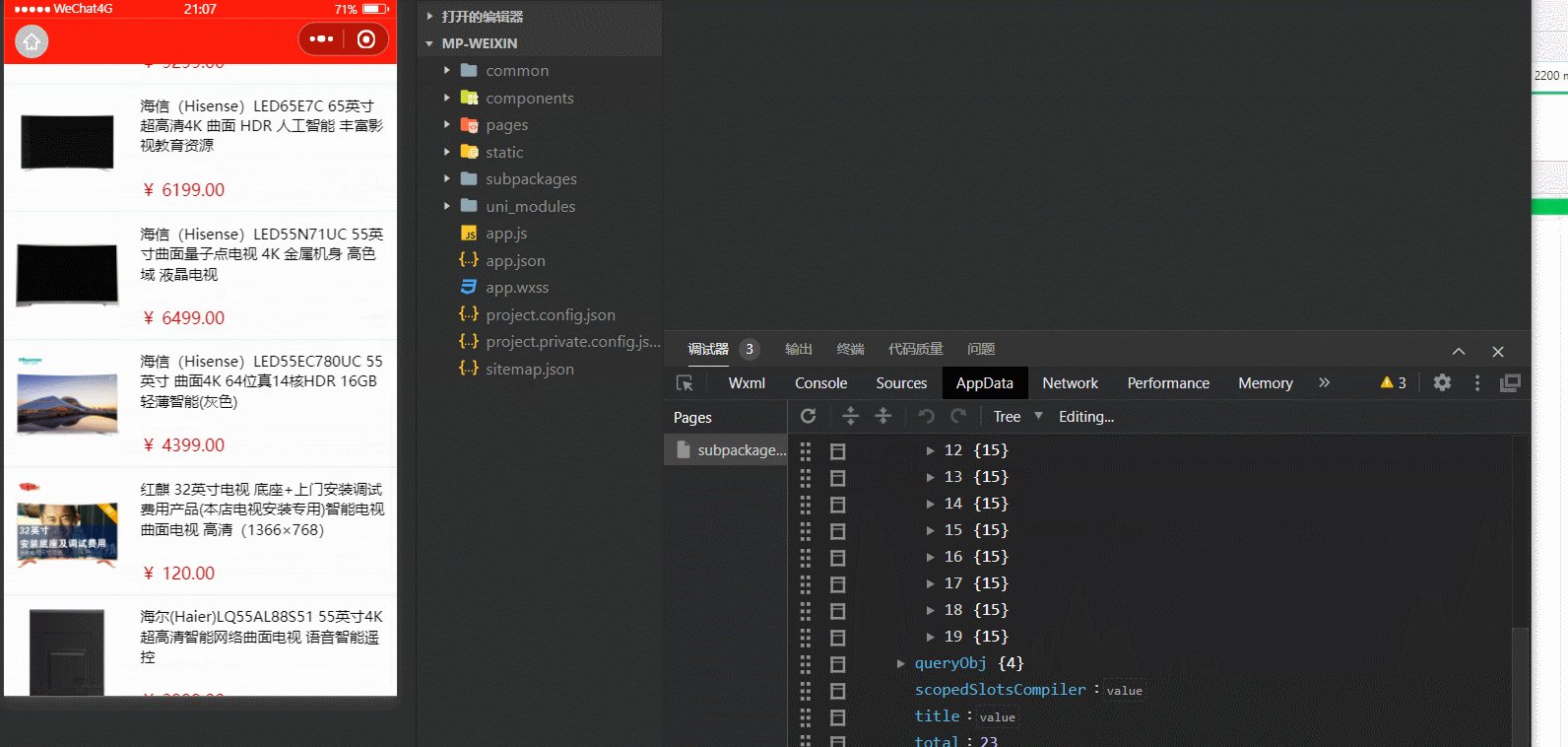
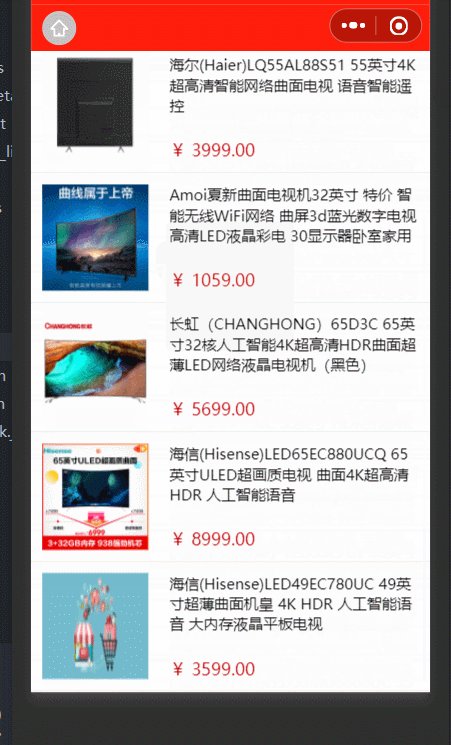
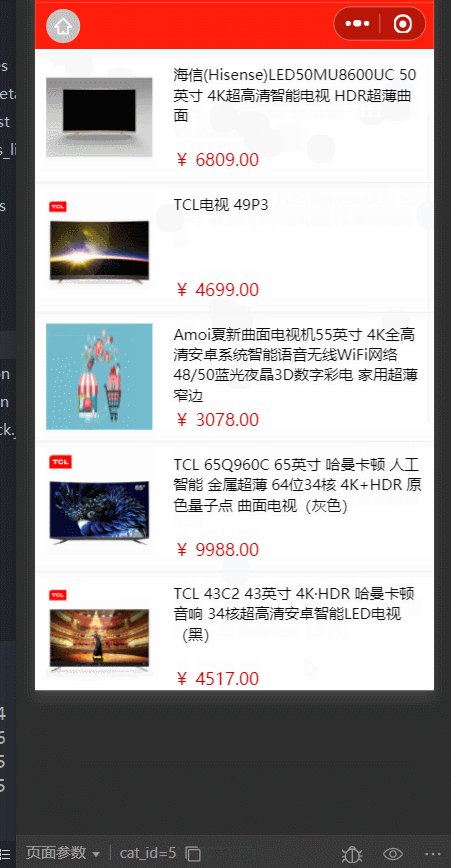
<template> <view> <!-- 列表页 --> <view class="goods-list"> <view class="good-item"> <block v-for="(item,i) in goodlist" v-bind:key="i"> <!-- 左侧盒子 --> <view class="good-item-left"> <!-- 没有得话就用默认图片 --> <image :src="item.goods_big_logo || defaultimg" mode=""></image> </view> <!-- 右侧盒子 --> <view class="good-item-right"> <view class="good-item-name">{{item.goods_name}}</view> <view class="good-item-info"> <view class="good-price">¥ {{item.goods_price}}</view> </view> </view> </block> </view> </view> </view></template>12345678910111213141516171819202122232425- 效果
- 样式美化
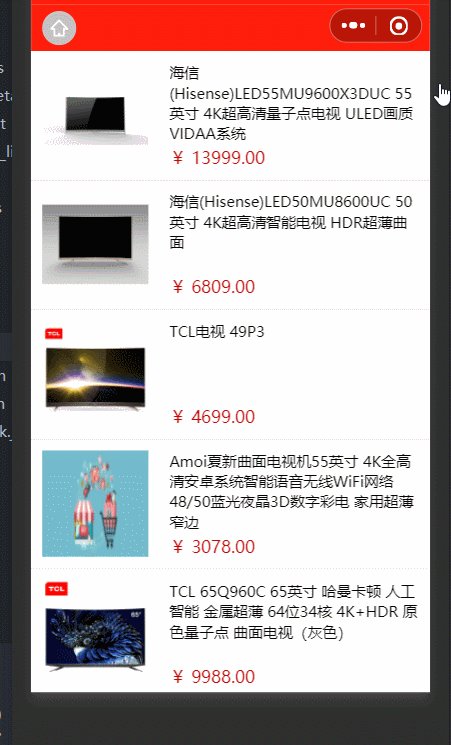
<style lang="scss"> .goods-list { .good-item { display: flex; border-bottom: 2px solid #f1f1f1; .good-item-left { image { height: 200rpx; width: 200rpx; display: block; } padding: 20rpx; } .good-item-right { display: flex; flex-direction: column; justify-content: space-between; padding: 20rpx; .good-item-name { font-size: 14px; } .good-item-info { .good-price { font-size: 16px; color: #c00000; } } } } }</style>12345678910111213141516171819202122232425262728293031323334353637- 效果:
六、将商品item组件封装为自定义组件
- 在component文件下创建my_goods组件
- 将对应结构和样式迁移过去
<template> <view> <view class="good-item"> <!-- 左侧盒子 --> <view class="good-item-left"> <!-- 没有得话就用默认图片 --> <image :src="good.goods_big_logo || defaultimg" mode=""></image> </view> <!-- 右侧盒子 --> <view class="good-item-right"> <view class="good-item-name">{{good.goods_name}}</view> <view class="good-item-info"> <view class="good-price">¥ {{good.goods_price}}</view> </view> </view> </view> </view></template><script> export default { name: "my-goods", props: { good: { type: Object, default: {} } }, data() { return { // 默认图片 defaultimg: "https://ts1.cn.mm.bing.net/th/id/R-C.e74289455bec048b0ba2feb90e3b74f2?rik=fYpAtit%2bc2W4ZA&riu=http%3a%2f%2fimage.woshipm.com%2fwp-files%2f2017%2f04%2ftAd0ldHk60s3GAI6TNqd.jpg&ehk=RWuC%2f9spxWPWcW3w4axPrb3YP9Nt3JXlajvJWKRXV5k%3d&risl=&pid=ImgRaw&r=0" }; } }</script><style lang="scss"> .good-item { display: flex; border-bottom: 2px solid #f1f1f1; .good-item-left { image { height: 200rpx; width: 200rpx; display: block; } padding: 20rpx; } .good-item-right { display: flex; flex-direction: column; justify-content: space-between; padding: 20rpx; .good-item-name { font-size: 14px; } .good-item-info { .good-price { font-size: 16px; color: #c00000; } } } }</style>12345678910111213141516171819202122232425262728293031323334353637383940414243444546474849505152535455565758596061626364656667686970717273七、使用过滤器处理商品价格
让商品价格以小数点显示
- 定义 filter
filters: { tofixed(num){ // 返回两位数值 return Number(num).toFixed(2) } },123456- 使用过滤器
<view class="good-price">¥ {{good.goods_price | tofixed }}</view>1- 效果
八、上拉加载更多数据
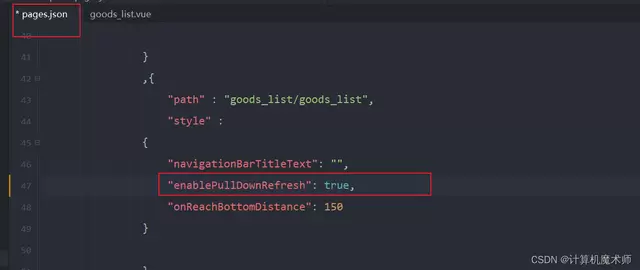
1. 在 pages.json 中配置上拉刷新&上拉距离
,{ "path" : "goods_list/goods_list", "style" : { // 下拉刷新距离 "onReachBottomDistance": 150 }12345672. 定义上拉触底行为
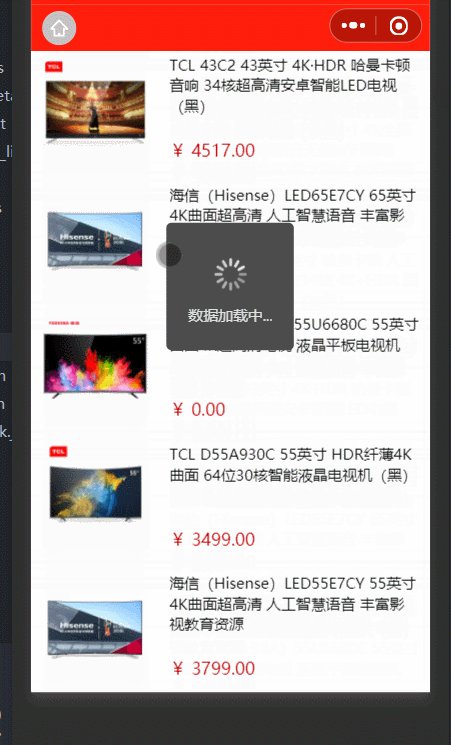
onReachBottom( ) { // 显示加载效果 uni.showLoading({ title:"数据请求中..." }) // 页面数自增加一 this.queryObj.pagenum ++ // 再次请求数据 this.getGoodlist() // 隐藏加载效果 uni.hideLoading() },1234567891011123. 修改调取数据方法
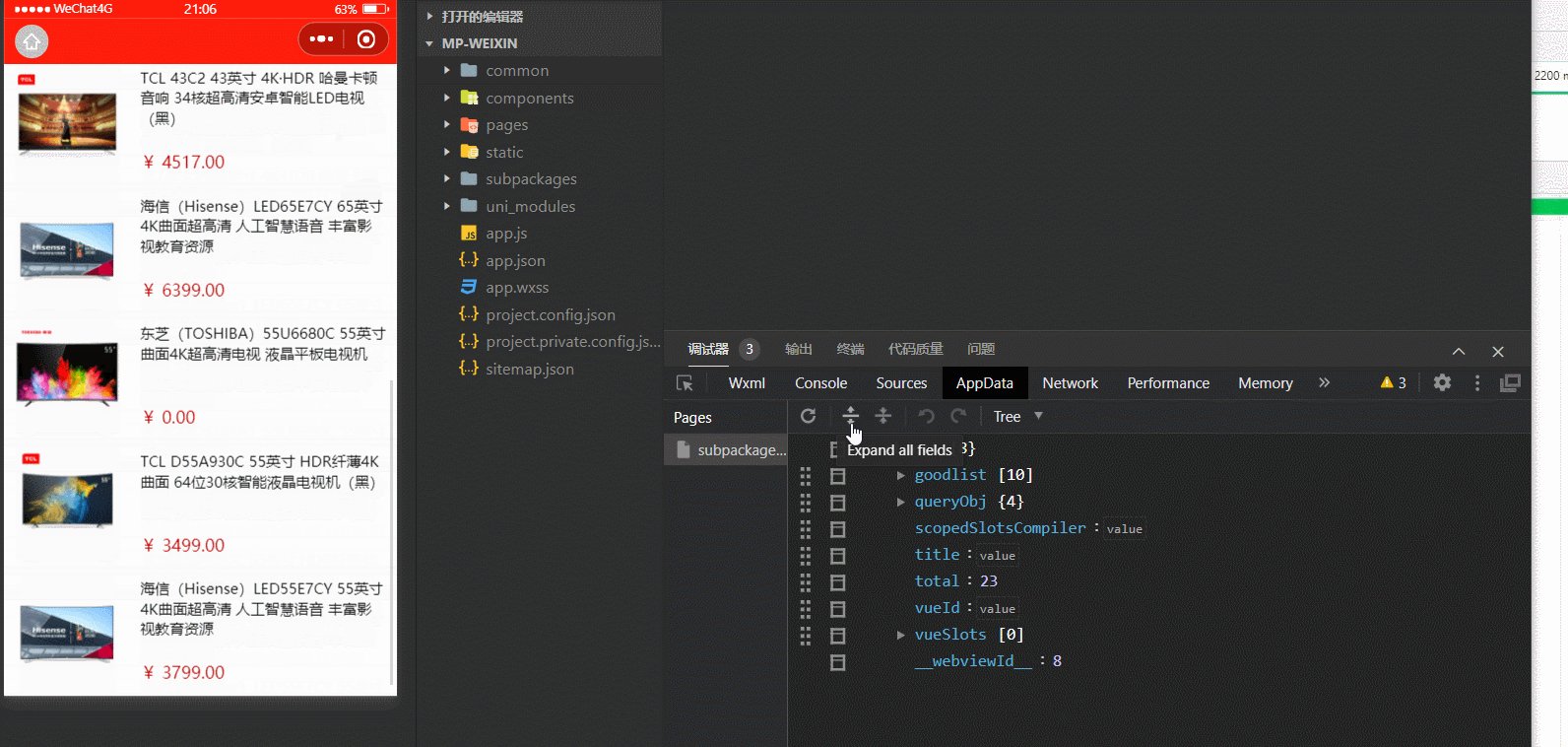
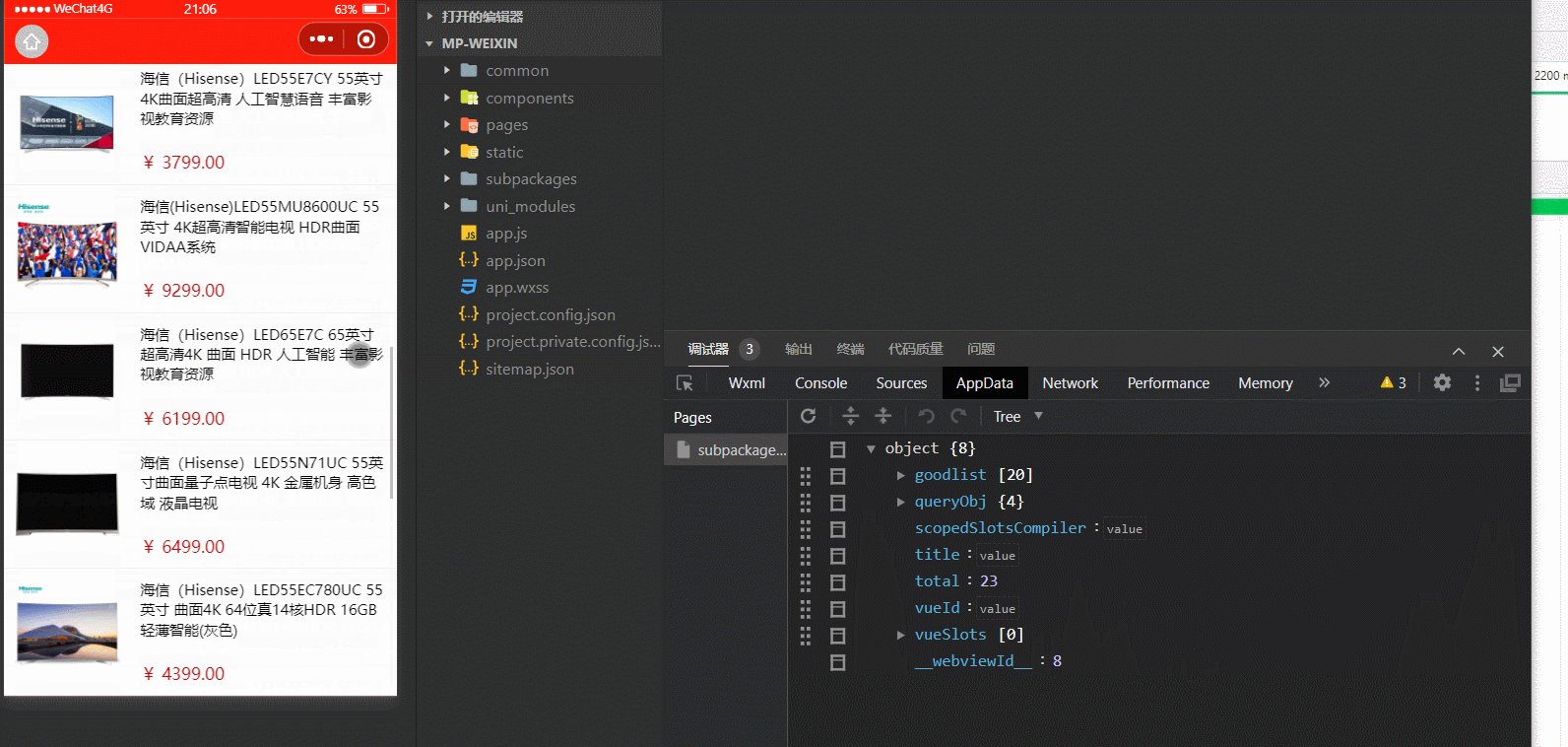
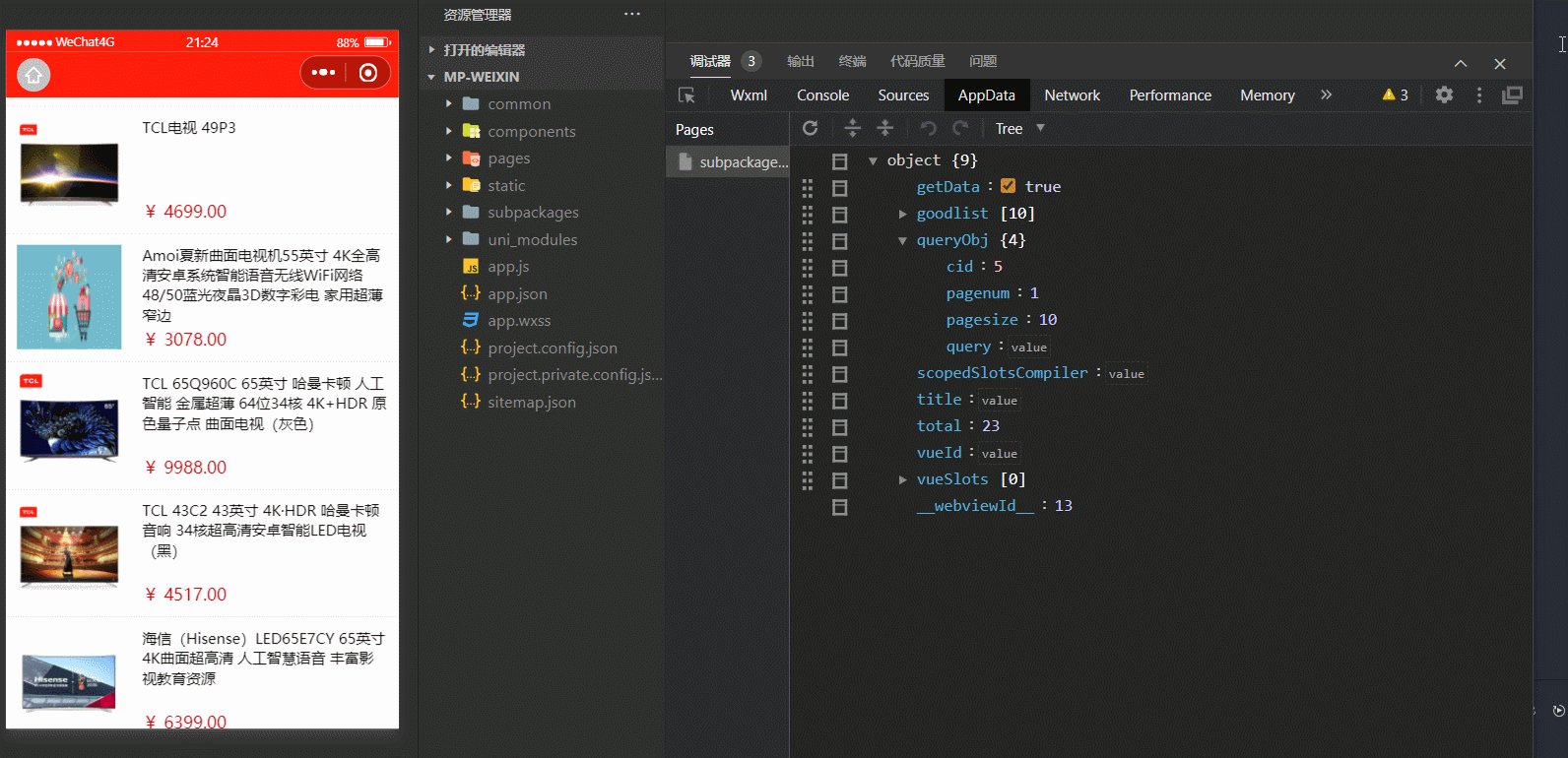
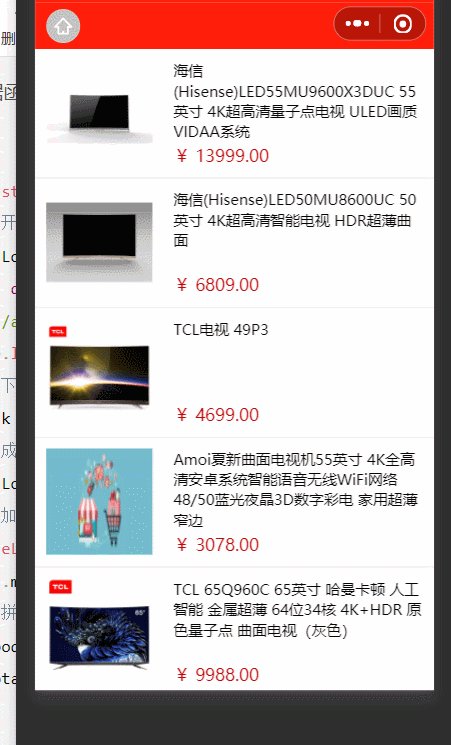
methods: { async getGoodlist() { const { data: res } = await uni.$http.get('/api/public/v1/goods/search', this.queryObj) console.log(res) if (res.meta.status != 200) return uni.$showMsg("数据调取失败") // 展开拼接 this.goodlist = [...this.goodlist,...res.message.goods] this.total = res.message.total } },1234567891011124. 效果
九、设置节流阀控制数据请求
我们在下拉刷新过程会由于网速慢或各种原因,数据请求慢,此时我们在还没请求到数据又下拉刷新一次,但此时数据还未加载完成(函数还未运行完) ,此时页数加一,后面等到数据再次请求就不是下一页了
1. 定义节流阀
data() { return { // 节流阀 isLoading : false·······123452. 添加判断
(在获取数据前设置为true(允许加载数据,添加页码后设置为false,真正请求到数据在设置为true)
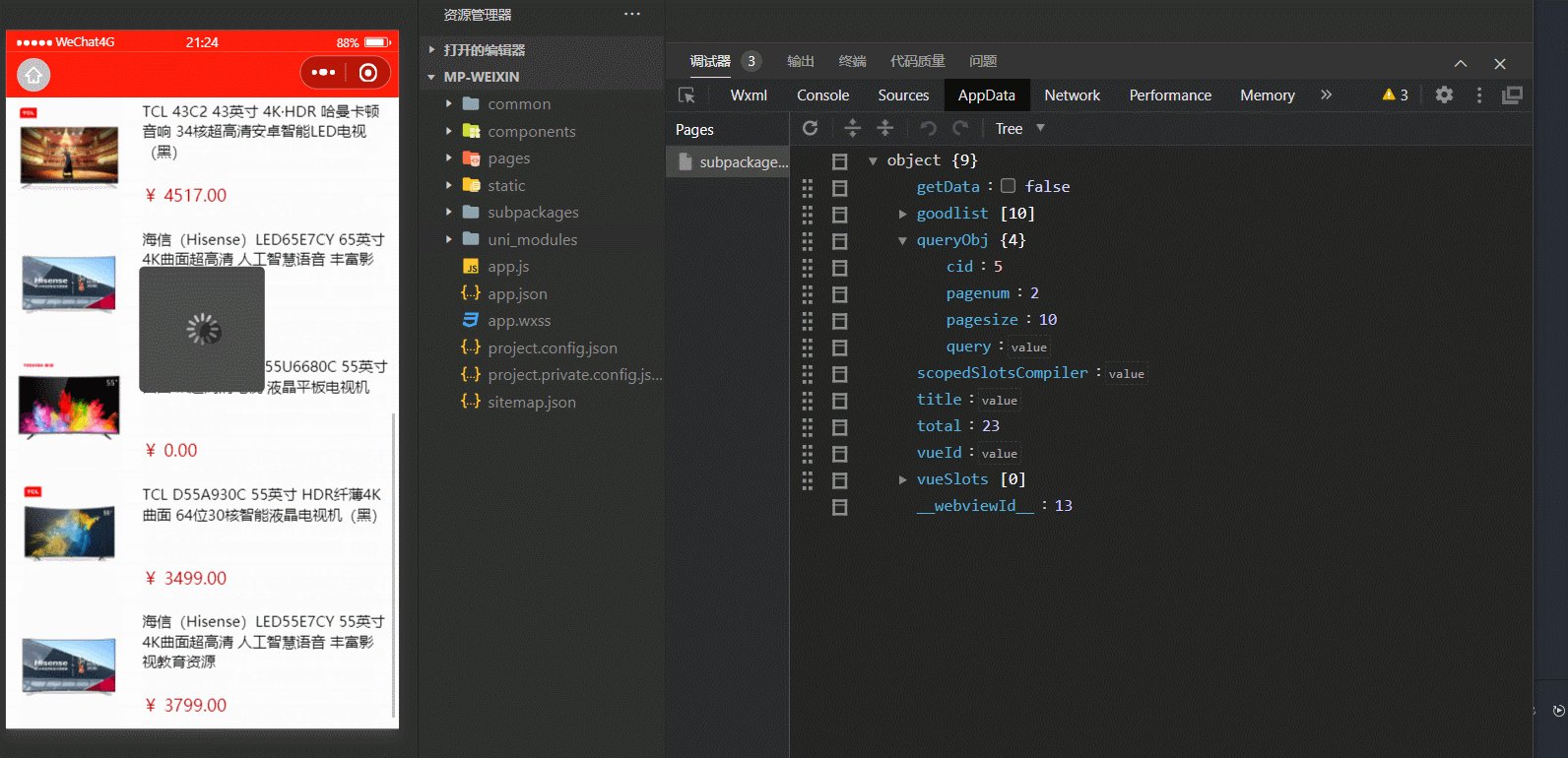
onReachBottom() { // 显示加载效果 uni.showLoading() // 如果正在加载 跳出函数 if (this.isLoading) return // 页面数自增加一 this.queryObj.pagenum++ // 再次请求数据 this.getGoodlist() // 隐藏加载效果 uni.hideLoading() }, methods: { async getGoodlist() { // 此时开始加载 设置为 true this.isLoading = true const { data: res } = await uni.$http.get('/api/public/v1/goods/search', this.queryObj) console.log(res) if (res.meta.status != 200) return uni.$showMsg("数据调取失败") // 展开拼接 this.goodlist = [...this.goodlist, ...res.message.goods] this.total = res.message.total // 请求成功 设置为false ( 没有走完函数是不允许再次请求) this.isLoading = false } 12345678910111213141516171819202122232425262728293. 效果
十、判断是否加载数据完毕
- 在onReachButtom函数中修改如下 ( 这里我们假设你的数据条数为23条)
onReachBottom() { // 判断是否加载完毕 // 方法一 ( 总长度相加 ) if (this.goodlist.length + this.queryObj.pagesize >= this.total) return uni.$showMsg('没有更多的数据啦...') // 方法二 ( 页面数 * 页面数据条数) // if (this.queryObj.pagenum * this.queryObj.pagesize >= this.total) return uni.$showMsg('没有更多的数据啦...')123456十一、 上拉刷新效果
1. 配置可下拉刷新
2. 监听事件函数(重置全部数据)
onPullDownRefresh() { // 重置所有数据 this.queryObj.pagenum = 1 this.goodlist = [] this.total = 0 this.isLoading = false // 重写获取数据,并传箭头函数进行取消下拉刷新 this.getGoodlist(() => uni.stopPullDownRefresh()) },1234567893. 修改获取数据函数(添加停止下拉刷新)
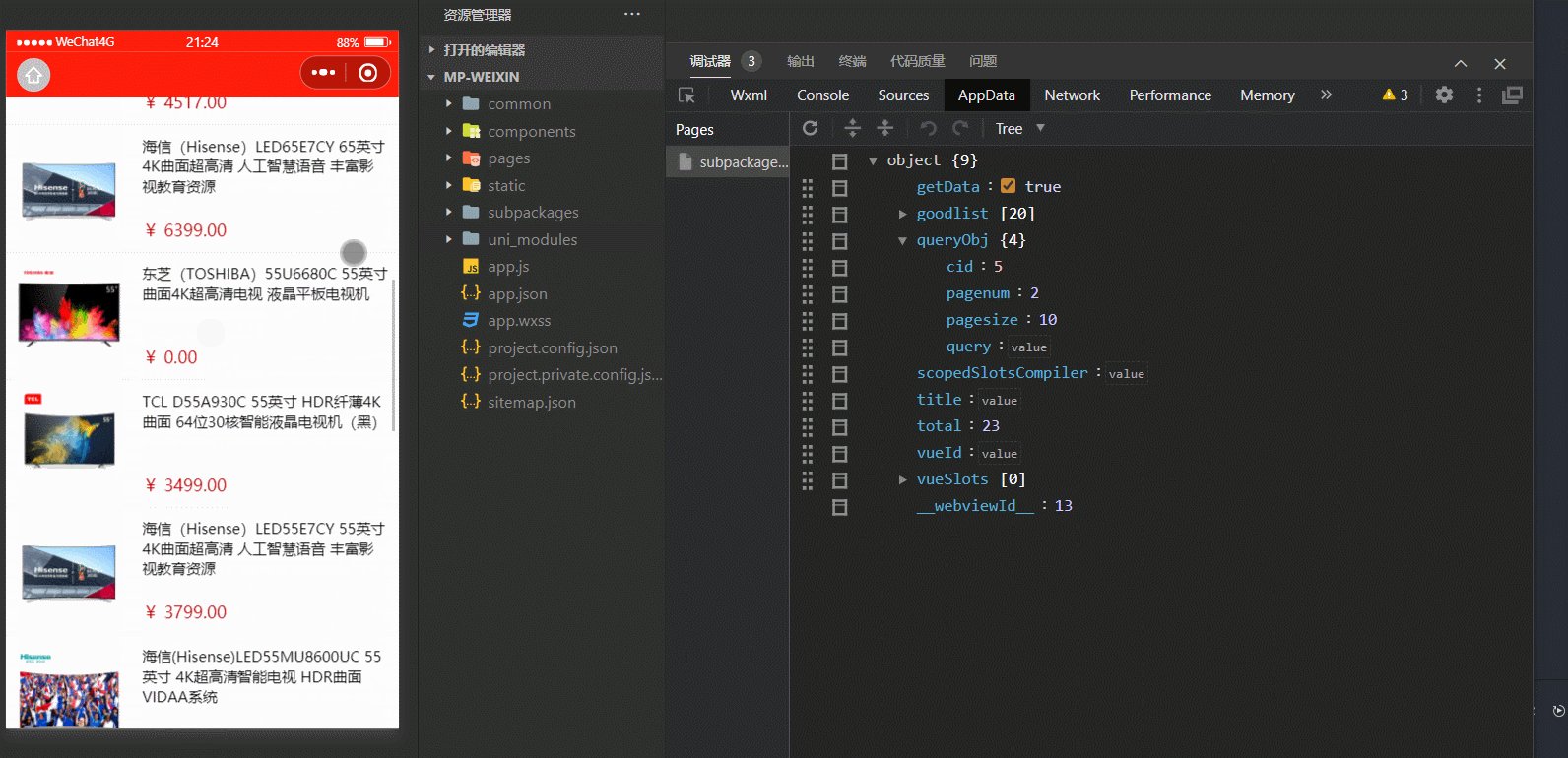
async getGoodlist(callback) { // 此时开始加载 设置为 true this.isLoading = true const { data: res } = await uni.$http.get('/api/public/v1/goods/search', this.queryObj) console.log(res) // 取消下拉刷新 (如果有则往后走达到存在则允许函数的效果) callback && callback() // 请求成功 设置为false (没有走完函数是不允许再次请求) this.isLoading = false // 隐藏加载效果 uni.hideLoading() if (res.meta.status != 200) return uni.$showMsg("数据调取失败") // 展开拼接 this.goodlist = [...this.goodlist, ...res.message.goods] this.total = res.message.total }123456789101112131415164. 效果
十二、配置列表项链接跳转
1. 更改页面结构
将block更改为view,并添加onclick 事件跳转页面,由于需要更多的操作所以这里不单纯更改为navigator组件
< <!-- 列表页 --> <view class="goods-list"> <view v-for="(item,i) in goodlist" v-bind:key="i" @click="goToUrl(item)"> <my-goods :good="item"></my-goods> </view> </view>1234562. 定义参数跳转函数
methods: { goToUrl(item){ uni.navigateTo({ url:"/subpackages/goods_detail/goods_detail?goods_id=" + item.goods_id, }) },1234563. 效果
十三、分支的提交
git add .git commit -m "商品分类页面开发完成"git push origin -u goodlistgit checkout master git merge goodlistgit push git branch -d goodlist1234567891011121314十四、小结
在项目开发中经常会遇到列表页开发,如之前文章的搜索组件,显示建立列表 ? 京东商城uni-app之自定义搜索组件(中) ?, 而这些列表页都有以下开发共性
- 获取列表数据
- 渲染列表数据结构到页面
- 美化样式
- 下拉刷新请求数据( 经典参数:请求数据关键字、页码数、每页数据量、其他属性等, 经典接口返回数据:状态meta(是否查询成功)、所含数据总数、)
- 下拉刷新节流阀
- 上拉刷新重新加载数据
- 为列表项添加链接
The End
本站内容搜集自互联网,版权归原作者所有。如有侵权,请来信告知,我们将删除相关内容。