快速开发Chrome插件:从入门到精通
一、快速入门
首先,创建一个项目chrome-plugins-x,在里面创建一个manifest.json文件
// manifest.json{ "name": "插件名称", "description": "插件描述", "version": "1.0", "manifest_version": 2, "content_scripts": [ { "matches": [ "https://lofter.com/*" // 作用的网页 ], "js": [ "content.js" // 对网页进行操作的文件,后面创建 ] } ]}根据上面json文件的描述,我们创建一个content.js文件,对网页进行操作
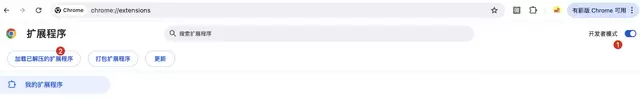
// content.jswindow.onload = function () { // 实际执行的操作 // 这里我们写一个alter操作,直接看效果,先运行成功再丰富细节 alter('123')}接下来我们在chrome上打开扩展程序的页面 chrome://extensions/ (在地址栏直接输入这个地址即可)
如图打开开发模式
点击 加载已解压的扩展程序
选择刚才创建的项目文件夹即可
然后我们打开目标网页(比如上面的manifest.json文件我写的是weibo这个网页,那么我就直接打开https://weibo.com),可以看到弹出我们刚才写的alter,说明加载成功。那么接下来可以删掉alter,写一些真正想要插件执行的事件。
二、插件操作dom元素
接下来我们具体操作一下content.js文件,首先我们应该知道目标页面的dom结构,然后通过操作dom元素。
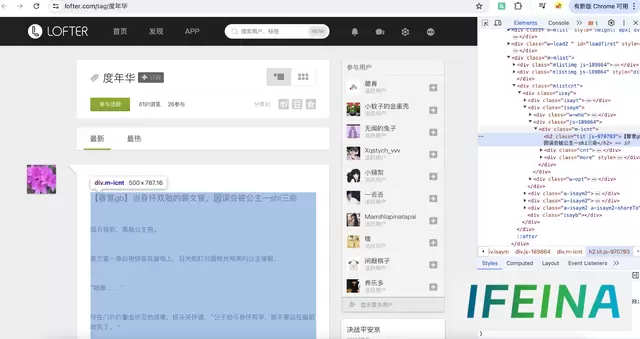
举例我们想要写一个获取所有页面中所有文章标题和内容的方法,那么第一步我们应通过 右键--检查 查看我们要获取的元素的结构
如图我们可以看出,整篇文章包含在一个className为m-icnt的div元素中,其中标题为className为tit的h2元素。那么我们就可以这么操作:
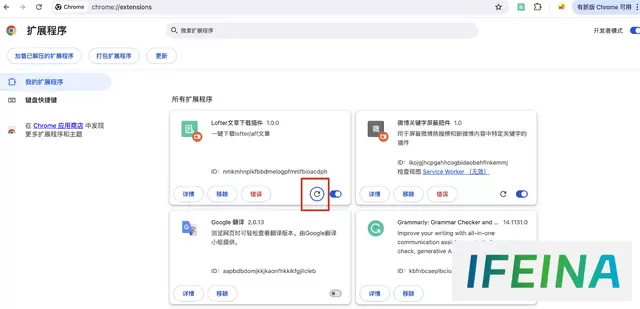
window.onload = function () { this.fetchDocs();}function fetchDocs() { const docs = []; const docsElement = document.querySelectorAll('.m-icnt'); for (let doc of docsElement) { const title = (doc.querySelector('.tit'))?.textContent; const content = doc?.textContent; docs.push({ title, content }); } console.log(docs);}当我们更新代码时,要在浏览器上看到效果,在扩展程序页面点击刷新按钮即可
三、点击插件图标弹出框
当我们已经可以通过content.js文件,从页面中获取文章之后。我们希望能够点击插件图片,弹出一个页面弹出框,文章就列在上面。那么首先第一步,需要在manifest.json文件中添加弹出框页面
// manifest.json{ "name": "插件名称", "description": "插件描述", "version": "1.0", "manifest_version": 2, "browser_action": { "default_popup": "popup.html" }, "content_scripts": [ { "matches": [ "https://lofter.com/*" // 作用的网页 ], "js": [ "content.js" // 对网页进行操作的文件,后面创建 ] } ]}创建popup.html文件
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title></head><body> <h2 style="min-width: 200px;text-align: center;">插件弹出框页面</h2></body></html>效果:
四、在插件弹出框页面使用Vue
当我们使用原生js将获取到的数据操作显示到页面上的时候,稍微会比较繁琐,也不利于dom结构一目了然,因此我们引入Vue来写这个弹出框。
首先将vue的js文件下载并放入项目中,然后在popup.html文件中引用。然后创建popup.js文件并引入。这里,当引用vue文件的时候,需要在manifest.json中添加content_security_policy字段,解开引用权限
manifest.json
{ ... "content_security_policy": "style-src 'self' 'unsafe-inline';script-src 'self' 'unsafe-eval'; object-src 'self' ;" ...}popup.html
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title></head><body> <!-- 最外层这个div的id必须为app,与js文件的#app相对应 --> <div id="app" style="min-width: 200px;text-align: center;"> {{message}} </div> <script src="./dist/vue@2.6.6.js"></script> <script src="popup.js"></script></body></html>popup.js
new Vue({ el: '#app', data: { message: '通过Vue完成的插件弹出框页面', }, methods: { }, created: function () { }});效果:
Vue引用的时候,也可以不下载js文件直接引用网址(如:https://cdn.bootcss.com/vue/2.6.6/vue.js ),只需要在content_security_policy字段将对应的域名添加上去。但缺点是有时候网速不足够快的时候,拉取远程地址的Vue需要的时间会使得点击插件的时候并不会立刻弹出框,这时候会使得用户误以为插件功能点击后无反应(或随机反应,在不同的网速下,弹出框有时候点一下弹出来有时候不出来,体验不好)。
// manifest.json{ ... // 重点是这一行,打开了从远程地址获取vue的权限,这一行的重点在于其中添加了vue的引用地址的域"https://cdn.bootcss.com" "content_security_policy": "style-src 'self' 'unsafe-inline';script-src 'self' 'unsafe-eval' https://cdn.bootcss.com; object-src 'self' ;", ...}然后将popup.html引用vue的那一行script标签变更为
<script src="https://cdn.bootcss.com/vue/2.6.6/vue.js"></script>五、插件弹出框与页面的数据交换
接下来我们将在content.js文件中获取到文章标题显示到弹出页面中来,那么首先我们希望当点击插件按钮,显示弹出框时,由popup.js文件向content.js文件发出获取文章列表的请求,再由content.js文件操作dom获取文章列表,返回给popup.js文件,popup.js文件通过Vue同步渲染到popup.html页面中。
这里我们可以通过 chrome.tabs.sendMessage 发送消息
通过chrome.runtime.onMessage.addListener 监听并返回消息
popup.html
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title></head><body> <div id="app"> <div v-for="(item, index) in docs" :key="index" style="min-width: 300px;"> <h4>{{item.title}}</h4> </div> </div> <script src="./dist/vue@2.6.6.js"></script> <script src="popup.js"></script></body></html>popup.js
new Vue({ el: '#app', data: { docs: [] }, methods: { init() { chrome.tabs.query({ active: true, currentWindow: true }, (tabs) => { var activeTab = tabs[0]; chrome.tabs.sendMessage(activeTab.id, {}, (res) => { this.docs = res; }); }); }, }, created: function () { this.init(); }});content.js
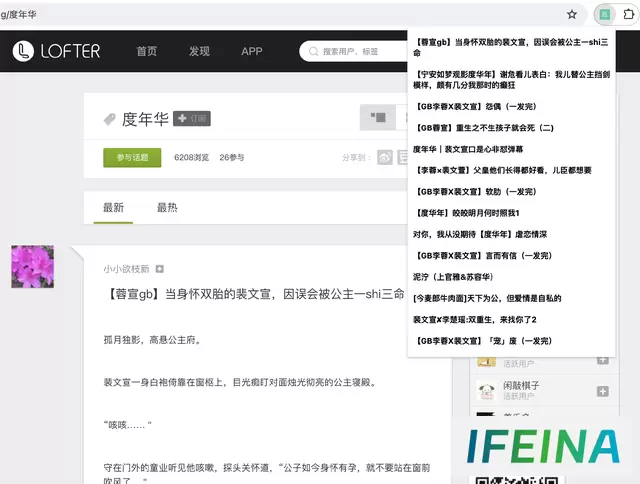
let docs;// 监听消息chrome.runtime.onMessage.addListener(function (request, sender, sendResponse) { fetchDocs(); sendResponse(docs);});function fetchDocs() { docs = []; const docsElement = document.querySelectorAll('.m-icnt'); for (let doc of docsElement) { const title = (doc.querySelector('.tit'))?.textContent; const content = doc?.textContent; docs.push({ title, content }); }}效果:
还有一点,chrome插件限制了require/import/export等方法,因此如果想要拆分文件,从其他js文件中引用方法,只能通过html页面script标签引用的方式
比如在popup.html文件中可以:
<script src="./dist/vue@2.6.6.js"></script><script src="util.js"></script><script src="popup.js"></script>如果是content.js文件的话,需要在manifest.json文件中添加:
"content_scripts": [ { "matches": [ "https://lofter.com/*" ], "js": [ "util.js", "content.js" ] } ]End
本站内容搜集自互联网,版权归原作者所有。如有侵权,请来信告知,我们将删除相关内容。