百度首页:你看到的一幕幕奇妙之旅
你打开浏览器输入www.baidu.com于是百度首页就出现了,但你知道这中间经历了怎样复杂的一个互联网技术的全过程吗?
- 网络上成千上万的服务器,浏览器怎么找到百度服务器在哪儿?
- 浏览器怎么从百度服务器拿到的首页内容?
- 拿到的内容怎么就整齐漂亮地展示在我们面前了呢?
- 输入了关键词页面是怎么切换到搜索结果的呢?
今天就带你深入到互联网的技术世界畅游一番。
百度的IP地址
当我们在浏览器地址栏输入www.baidu.com以后,浏览器是怎么找到百度服务器在哪儿呢?浏览器首先要找到www.baidu.com对应的IP地址。www.baidu.com只是网站的名字,专业术语叫做‘域名’。IP地址相当于网站的身份证号。
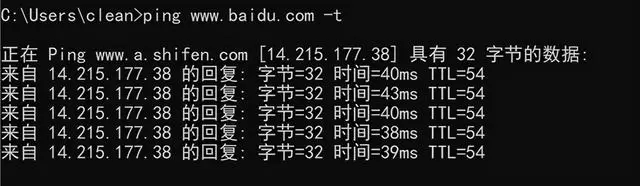
百度的IP是多少呢?用你的windows打开一个命令行窗口。输入
ping www.baidu.com-t
你看,百度的IP地址是14.215.177.38
你试试在浏览器地址栏输入这个IP地址呢。是不是也看到了百度的首页?
DNS服务器
那么,是谁告诉我们百度的IP地址呢?这就是DNS服务器。我们要上网冲浪,必须要设置DNS服务器的IP。聪明的你马上会想:那DNS服务器的IP地址又是多少呢?
看这个:https://zhuanlan.zhihu.com/p/90403282
国内有很多互联网服务商都提供了DNS服务器,这些DNS服务器是互通的,都可以查询到任意域名的IP地址。
那你现在上网用的是哪个DNS服务器呢? 这个就要看你的路由器里面的设置。我们安装电信宽带时,电信路由器里面就已经设置好电信的DNS(14.114.114.114)。所以你才能顺利地上网。不信你可以进入到自家路由器的设置界面去看看。
GET首页内容
浏览器拿到了域名的IP,就可以通过IP跟百度服务器通话了。首先会发送GET请求,告诉百度服务器,我要访问你,请给我首页。
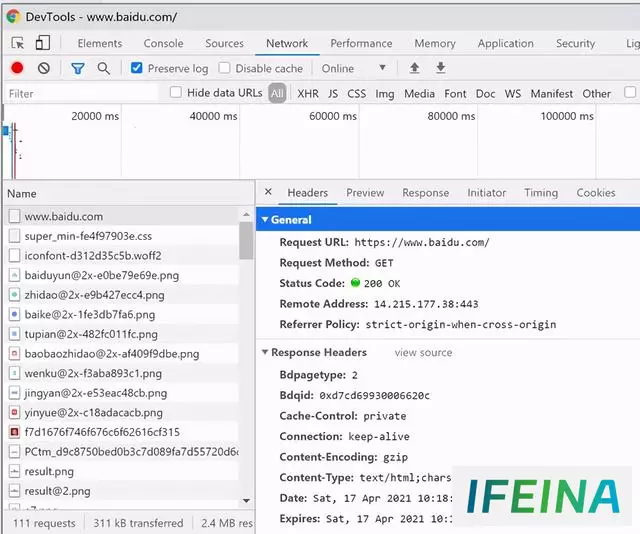
chrome浏览器,右键‘检查’,进入调试模式,切换到‘network’标签页,你可以看到这个对话的内容:)
‘Request Method’表示对话的方式是GET,可以看到‘Remote Address’就是百度服务器的IP。
百度服务器回复了什么
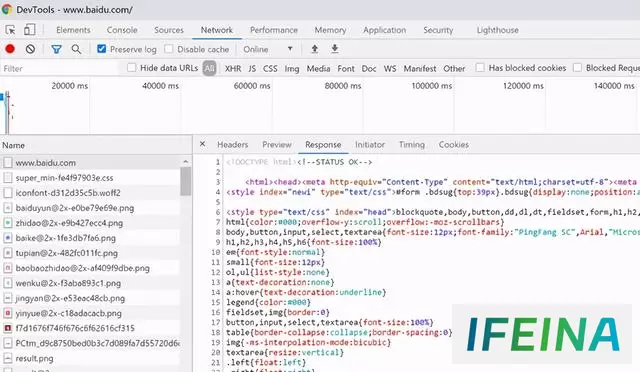
那百度服务器回复了浏览器什么呢?切换到‘response’标签页,可以看到回复的内容:
回复的内容就是首页的HTML。HTML是专用于网页的语言格式,包含了页面上要显示的各种内容、其它额外内容的地址、你看不到的一些搜索优化的标签、隐藏在页面背后的一些代码动作。。。这就是我们常说的前端开发要去搞的事情了。
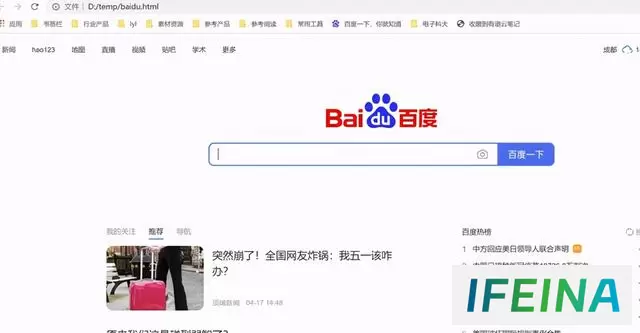
我们把‘Response’里面的内容全部复制下来,保存到本地的一个baidu.html里面。然后直接打开本地的这个baidu.html,可以看到完全一样的效果。(相当于复制了一个百度首页)
为什么还有那么多网络包
刚才的‘Response’截图里面左侧可以看到除了首页的HTML,还有一大堆其它网络包。这是为什么呢?
可看到很多网络包都是xxxx.css。css是HTML的伴侣,用来指定页面上的各种元素的样式(颜色、大小、位置等等),HTML+CSS就可以让浏览器把页面精美的呈现在我们面前。
那图片呢?对的,图片在HTML里面都是地址,还需要浏览器一个个地下载下来,所以还有很多网络包都是xxxxx.png
最后还有一部分xxxxx.js。JS也是HTML的伴侣,是一些代码,用来动态控制页面里面的样式、逻辑、交互等等。比如当我们点击‘百度一下’按钮的时候,就是JS在处理接下来的事情了。
百度首页有多大
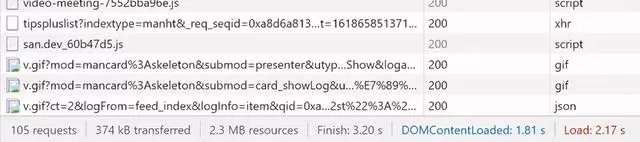
目前你已经知道我们并非只是几次网络包就把百度首页搞定了。那我们的浏览器打开一次百度首页到底发生了多大数量的网络传输呢?也就是我们常说的占用了多少的带宽。
从调试模式的监控结果可以看到一共有105个网络包,总共2.3MB,3秒左右完成了百度首页的显示。
每次都会下载图片吗
你可能会想一个问题,浏览器每次都把页面上的所有图片都下载一遍,很浪费带宽啊。比如百度首页的logo大部分时间都是这个(除了一些节日),我今天开百度明天开百度或者一天开几次百度,都要下载这个logo吗?
互联网技术世界可是很先进的,当然不会。浏览器都有cache也就是缓存技术,任何一个网站第一次访问时,浏览器都会对网站的重要资源(如css、js、图片等)生成本地缓存,后面再访问这个网站时,如果是相同资源就不会从网络下载了,而是直接使用本机的缓存。
所以,某个网站,你第一次访问时,一定是最慢的。
所以,你的电脑随着访问的网站越多,C盘空间会越来越吃紧(浏览器cache通常都在c盘,例如chrome的cache通常位于:C:\Users\Admin\AppData\Local\Google\Chrome\User Data\Default\Cache
cache技术减少了网络消耗,加速了页面的呈现速度,但有时也会因为cache技术导致一些问题。例如百度更换了logo.png的内容,但浏览器还在用cache里的logo.png,于是你看到的还是旧的logo。
所以聪明的程序员会在HTML里面对重要的资源都加上?v=1.14,当网站有改动时就修改版本号来告诉浏览器这个资源的版本号更换了,请从服务器获取最新的资源文件而非使用本地的。
总结一下
以上就是我们看到百度首页的完整技术过程,当然这里面没有深入到网络协议层展开讲,那就更加复杂了。
至少你现在知道从输入地址到页面出现,背后都发生了什么。
本站内容搜集自互联网,版权归原作者所有。如有侵权,请来信告知,我们将删除相关内容。